1. Giới thiệu
NextJS là công nghệ frontend hiện đại, được sử dụng rộng rãi để xây dựng các ứng dụng web nhanh, linh hoạt và tối ưu trải nghiệm người dùng. Tuy nhiên, khi cần triển khai ứng dụng NextJS lên môi trường cPanel hosting – vốn thường được thiết kế cho PHP – nhiều người gặp phải không ít khó khăn, từ bước build cho đến cấu hình server.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách triển khai một ứng dụng NextJS lên cPanel một cách chi tiết và dễ hiểu. Dù bạn sử dụng shared hosting hay VPS có cài cPanel, bài viết sẽ cung cấp các bước cụ thể như: build ứng dụng, upload mã nguồn, cấu hình thư mục public và xử lý các vấn đề thường gặp.
Hướng dẫn này đặc biệt hữu ích với những ai muốn tận dụng hosting cPanel có sẵn thay vì thuê VPS hoặc server riêng để chạy ứng dụng Next.
2. Chuẩn bị
Bạn cần chuẩn bị sẵn source code ứng dụng NextJS đã được buid sẵn ở localhost bằng lệnh npm run build hoặc yarn build hoặc bun run build
Source code của bạn cần có file gốc để chạy, thường tên là server.js, kể cả bạn dùng vite hay typescript thì vẫn cần file này
Ví dụ nội dung file server.js:
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const hostname = 'localhost'
const port = process.env.PORT || 3000
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname === '/a') {
await app.render(req, res, '/a', query)
} else if (pathname === '/b') {
await app.render(req, res, '/b', query)
} else {
await handle(req, res, parsedUrl)
}
} catch (err) {
console.error('Error occurred handling', req.url, err)
res.statusCode = 500
res.end('internal server error')
}
})
.once('error', (err) => {
console.error(err)
process.exit(1)
})
.listen(port, () => {
console.log(`> Ready on http://${hostname}:${port}`)
})
})
3. Upload
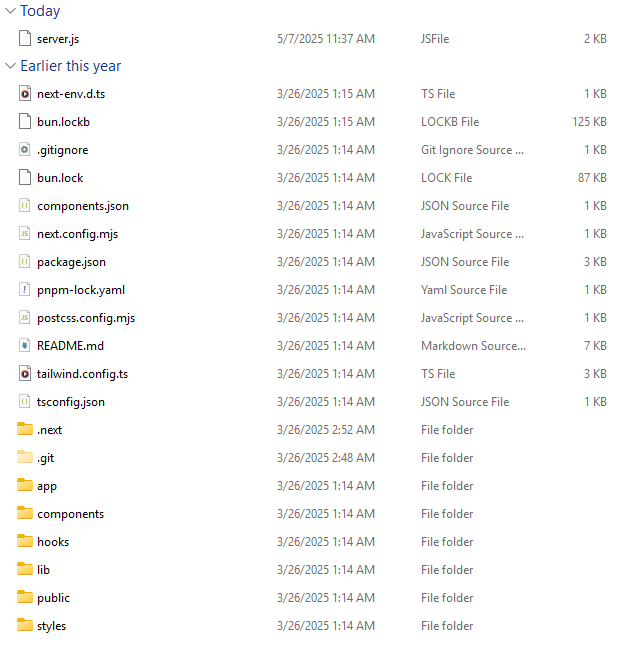
Bạn xóa folder node_modules, nhưng giữ lại folder sau khi đã build code, folder chuẩn để upload sẽ có dạng như sau:

Trong folder cần có folder đã build và file cấu hình server.js. Sau đó, bạn tiến hành nén folder gốc thành file .zip có dạng như sau:

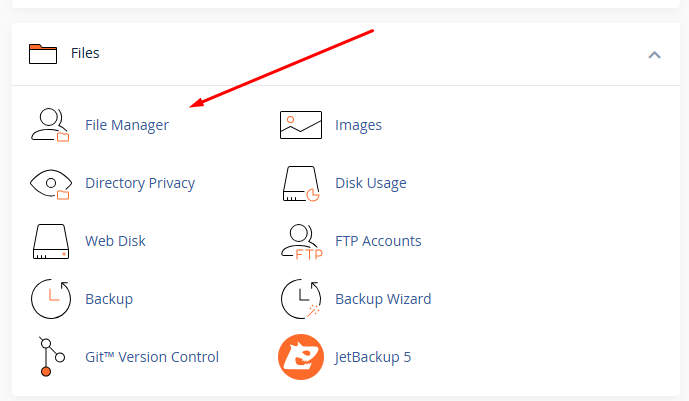
Sau đó, vào file manager trên cpanel

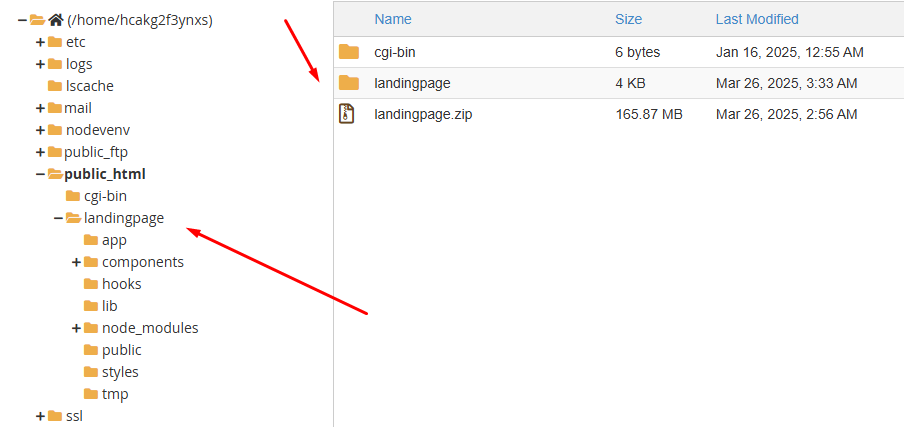
Sau đó bạn upload lên file manager và tiến hành giải nén, sau khi giải nén thì bạn sẽ có folder với cấu trúc thư mục như sau:

4. Tiến hành cài đặt
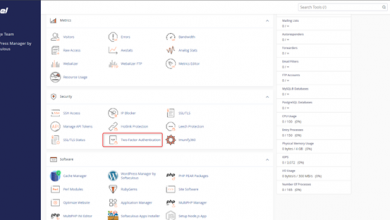
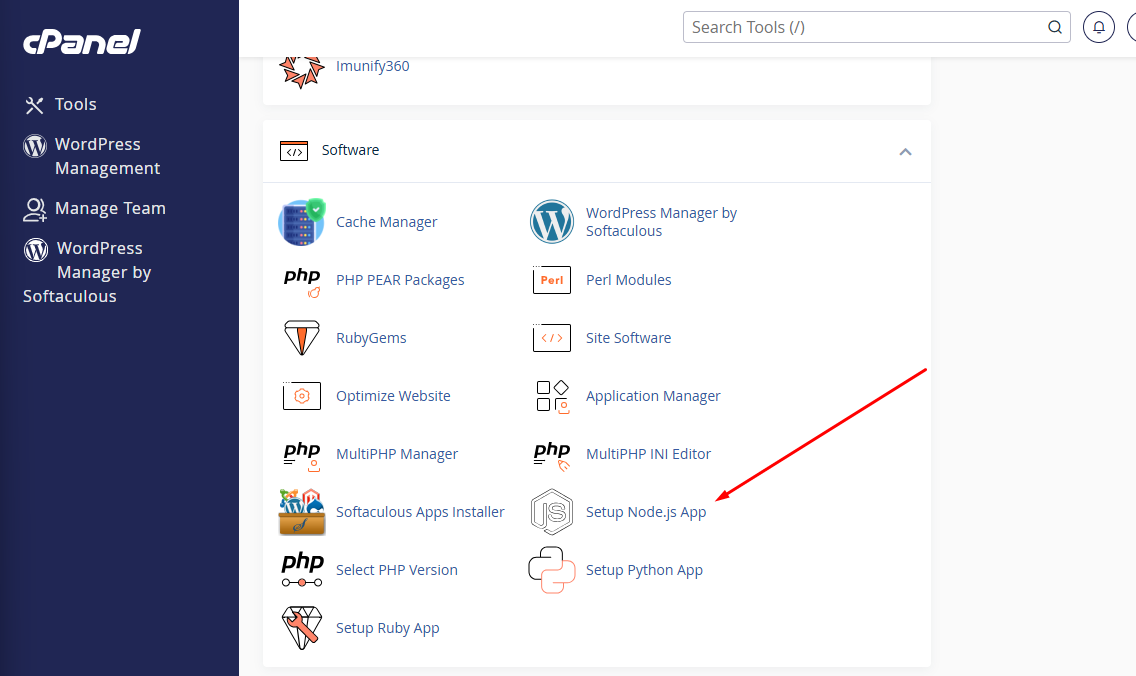
Bạn quay lại Cpanel, kéo xuống phần Software và chọn Setup Node.js App

Sau đó bạn chọn Create Application

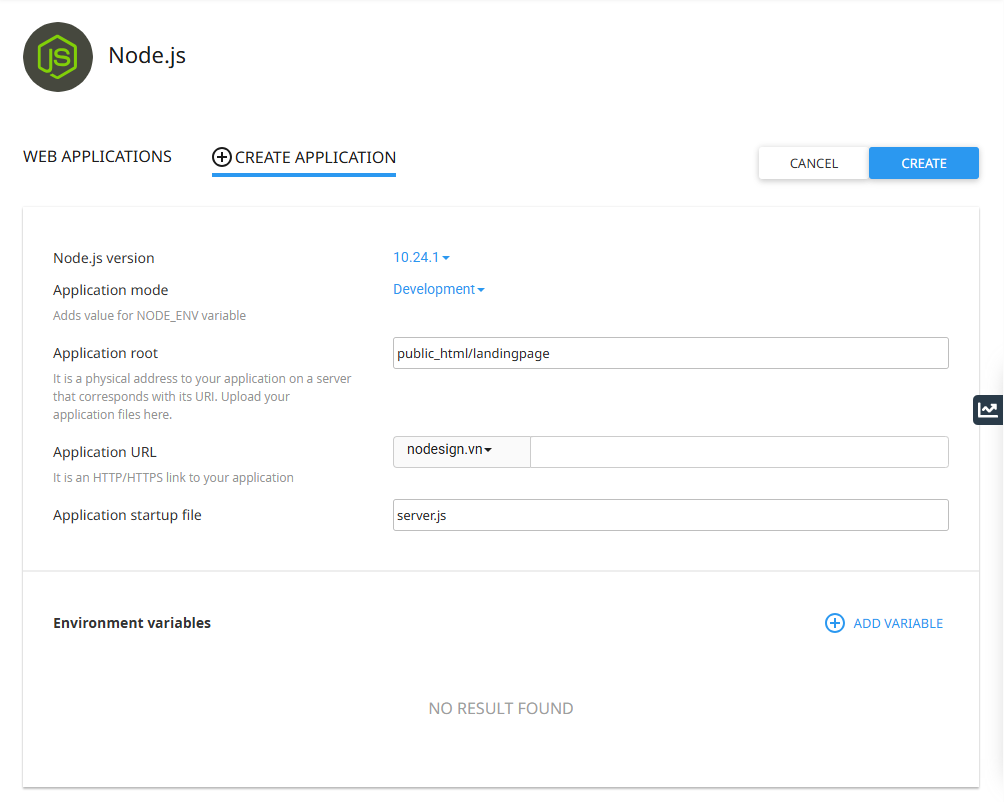
Bạn tiến hàn cấu hình web app của bạn như sau:

Node.js version mới nhất đang được hỗ trợ là 20.18.3, bạn có thể chọn phiên bản thấp hơn
Application mode có Production và Development, bạn chọn phù hợp với nhu cầu cá nhân.
Application root là folder chứa folder source code ở phần 3, trong bài viết này là public_html/landingpage
Application URL bạn chọn tên miền mình muốn gán, có thể thêm prefix ví dụ như tenmien.com/prefix
Application Startup file chính là file server.js ở phần chuẩn bị, chúng ta để cùng thư mục source code là Application Root, sau đó nhập tên file, ở trong bài này là server.js
Sau khi bạn điền xong, bạn chọn Create thì sẽ sang bước tiếp theo

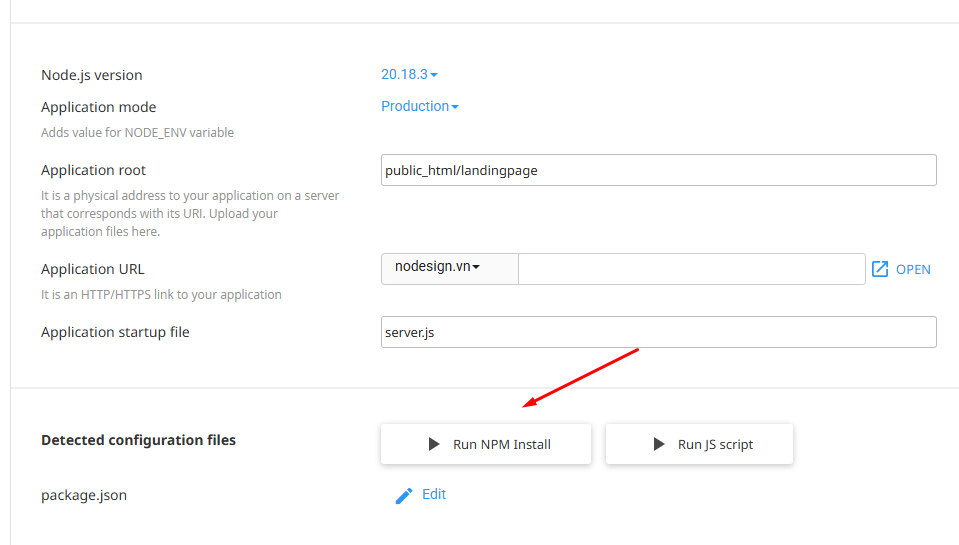
Sang đến màn hình sau, bạn chọn run npm install để cài đặt các package phù hợp với phiên bản bạn chọn, vì ở môi trường localhost phiên bản sẽ khác một chút, ví dụ cùng là node.js 18 nhưng ở localhost sẽ là 18.xx.xx thì ở cpanel sẽ là 18.xy.xz
Khi scrip npm install chạy xong, bạn chọn run js script
Sau đó bạn chọn start vì bạn đã build ở localhost rồi
Nếu bạn chưa build ở localhost thì bạn chọn build, tuy nhiên bộ nhớ ram của hosting có thể sẽ không đủ để build.
Sau khi build xong bạn bấm dấu x để tắt và save lại
Vậy là Website của bạn đã chạy thành công.