WordPress
Hướng dẫn chèn mã vào header hoặc footer của trang web
Trong WordPress, bạn có thể chèn mã vào header hoặc footer của trang web bằng cách sử dụng plugin hoặc chỉnh sửa mã HTML. Trong bài viết này, chúng ta sẽ tìm hiểu cách chèn mã vào header và footer trong WordPress một cách đơn giản.
Cách chèn mã vào Header trong WordPress
- Sử dụng Plugin: Có nhiều plugin miễn phí và trả phí cho phép bạn chèn mã vào header của trang web một cách đơn giản. Bạn có thể sử dụng plugin như Insert Headers and Footers, Header and Footer Scripts, hoặc Header Footer Code Manager.
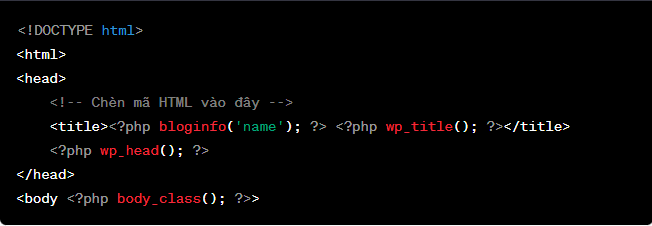
- Chỉnh sửa mã HTML: Nếu bạn muốn chèn mã vào header một cách tùy chỉnh hơn, bạn có thể chỉnh sửa mã HTML của header. Để làm điều này, hãy truy cập vào Appearance > Theme Editor trong trang quản trị WordPress của bạn. Sau đó, chọn tệp header.php trong danh sách các tệp được hiển thị. Bạn có thể thêm mã HTML vào đây, trước phần tử </head>:

- Sử dụng Child Theme: Nếu bạn đang sử dụng một theme bên ngoài và muốn chèn mã vào header của theme đó, bạn nên tạo một child theme trước. Sau đó, bạn có thể chỉnh sửa tệp header.php trong child theme mà không lo lắng về việc mất thay đổi khi cập nhật theme gốc.
Cách chèn mã vào Footer trong WordPress
- Sử dụng Plugin: Tương tự như chèn mã vào header, bạn có thể sử dụng plugin để chèn mã vào footer. Các plugin như Insert Headers and Footers, Header and Footer Scripts, hoặc Header Footer Code Manager đều cho phép bạn chèn mã vào footer một cách đơn giản.
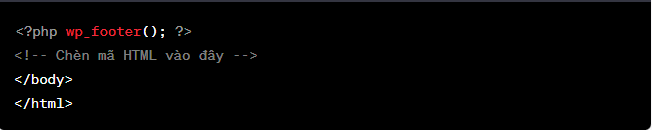
- Chỉnh sửa tệp footer.php: Tương tự như với header, bạn cũng có thể chỉnh sửa tệp footer.php trong theme của mình. Để làm điều này, hãy truy cập vào Appearance > Theme Editor trong trang quản trị WordPress của bạn. Sau đó, chọn tệp footer.php trong danh sách các tệp được hiển thị. Bạn có thể thêm mã HTML vào đây, trước phần tử </body>:

- Sử dụng Child Theme: Tương tự như với header, nếu bạn đang sử dụng một theme bên ngoài và muốn chèn.