Hướng dẫn nén ảnh bằng plugin Robin Image Optimizer
Robin Image Optimizer là gì ?
Robin Image Optimizer là một plugin WordPress miễn phí để tối ưu hóa và nén hình ảnh.
Plugin của chúng tôi sử dụng chế độ tối ưu hóa thông minh để giảm kích thước hình ảnh JPG và PNG lên đến 80%. Có thể giảm kích thước hình ảnh do giảm màu có chọn lọc và loại bỏ dữ liệu EXIF. Mặc dù có nền kinh tế lớn về kích thước hình ảnh, chất lượng hình ảnh vẫn được giữ nguyên.
Nếu bạn có nhiều hình ảnh trên trang web của mình, plugin này sẽ giúp bạn làm cho trang web nhanh hơn 50%.
Tại sao bạn nên chọn plugin Robin Image Optimizer ?
- Hoàn toàn miễn phí nhưng hiệu quả nén rất tốt.
- Hỗ trợ nén Lossless, Lossy, High và Custom (tự chọn chất lượng).
- Không giới hạn số lượng ảnh được nén.
- Hỗ trợ nén ảnh có dung lượng lên tới 5MB.
- Hỗ trợ nén cả ảnh gốc lẫn ảnh con (thumbnail).
- Hỗ trợ resize hình ảnh tự động.
- Sử dụng server riêng của Webcraftic để nén ảnh nên không tiêu tốn tài nguyên host.
- Tốc độ nén ảnh khá nhanh, đặc biệt là nếu bạn sử dụng host quốc tế.
Nén ảnh bằng plugin Robin Image Optimizer
1. Đầu tiên, các bạn cần phải cài đặt và kích hoạt plugin Robin Image Optimizer (download).

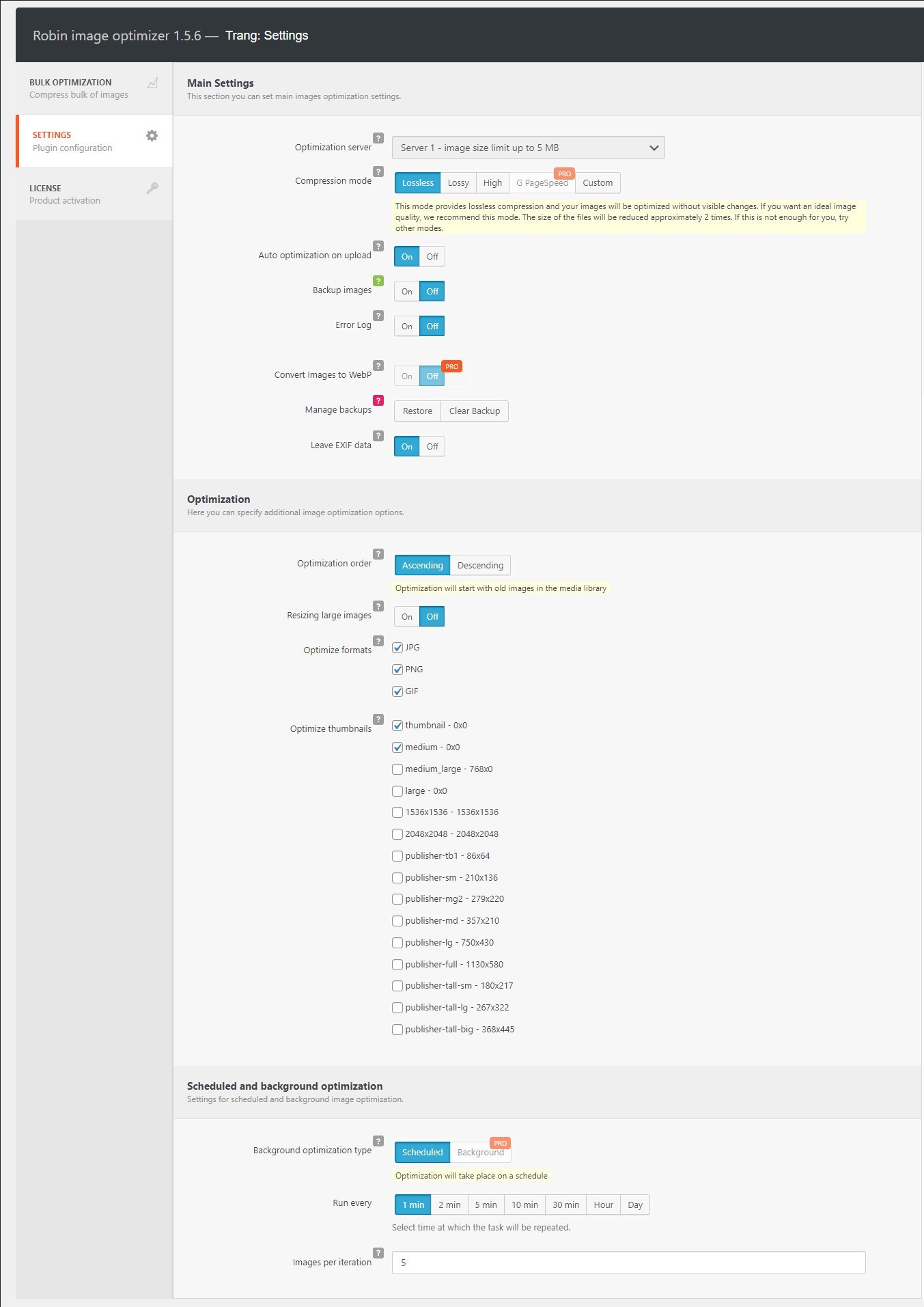
2. Truy cập Settings => Robin image optimizer => Settings và tiến hành thiết lập cho plugin.

Trong đó:
- Optimization server: để mặc định là server 1 để có hiệu suất hoạt động tốt nhất.
- Compression mode: chọn chế độ nén (Lossless – không giảm chất lượng, Lossy – giảm chất lượng ít, High – giảm chất lượng nhiều, Custom – tùy chỉnh mức chất lượng). Các bạn nên chọn Lossy nếu không cần hình ảnh có chất lượng quá cao. Còn nếu cần hình ảnh đẹp, hãy chọn Lossless, tất nhiên là dung lượng ảnh giảm được sẽ không bằng Lossy.
- Auto optimization on upload: tự động nén lúc upload hình ảnh lên website. Các bạn nên thiết lập mục này là On.
- Backup images: backup hình ảnh gốc. Việc này sẽ giúp bạn có thể khôi phục hình ảnh lại trạng thái trước khi nén nhưng đồng thời sẽ làm tiêu tốn dung lượng host và số file lưu trữ. Với nhu cầu thông thường, các bạn nên thiết lập là Off.
- Error Log: ghi log lỗi. Với nhu cầu thông thường, các bạn nên thiết lập là Off.
- Convert Images to WebP: tạo định dạng ảnh WebP. Tính năng này chỉ kích hoạt được trên phiên bản trả phí.
- Manage backups: cho phép bạn xóa file backup hoặc khôi phục hình ảnh gốc từ file backup.
- Leave EXIF data: Lựa chọn giữa việc giữ lại và xóa bỏ EXIF của hình ảnh. Với nhu cầu thông thường, các bạn nên thiết lập là Off.
- Resizing large images: tự động thay đổi kích thước của các hình ảnh được upload lên. Nếu chọn On, các bạn sẽ có thêm tùy chọn thiết lập kích thước muốn sử dụng. Những hình ảnh có kích thước lớn hơn kích thước đã thiết lập sẽ tự động được resize khi upload. Với nhu cầu thông thường, các bạn nên thiết lập là Off.
- Optimize thumbnails: lựa chọn những kích thước ảnh con (thumbnail) mà bạn muốn nén.
- Scheduled optimization: các bạn để nguyên như mặc định.
Click vào nút Save để lưu lại toàn bộ các thiết lập.
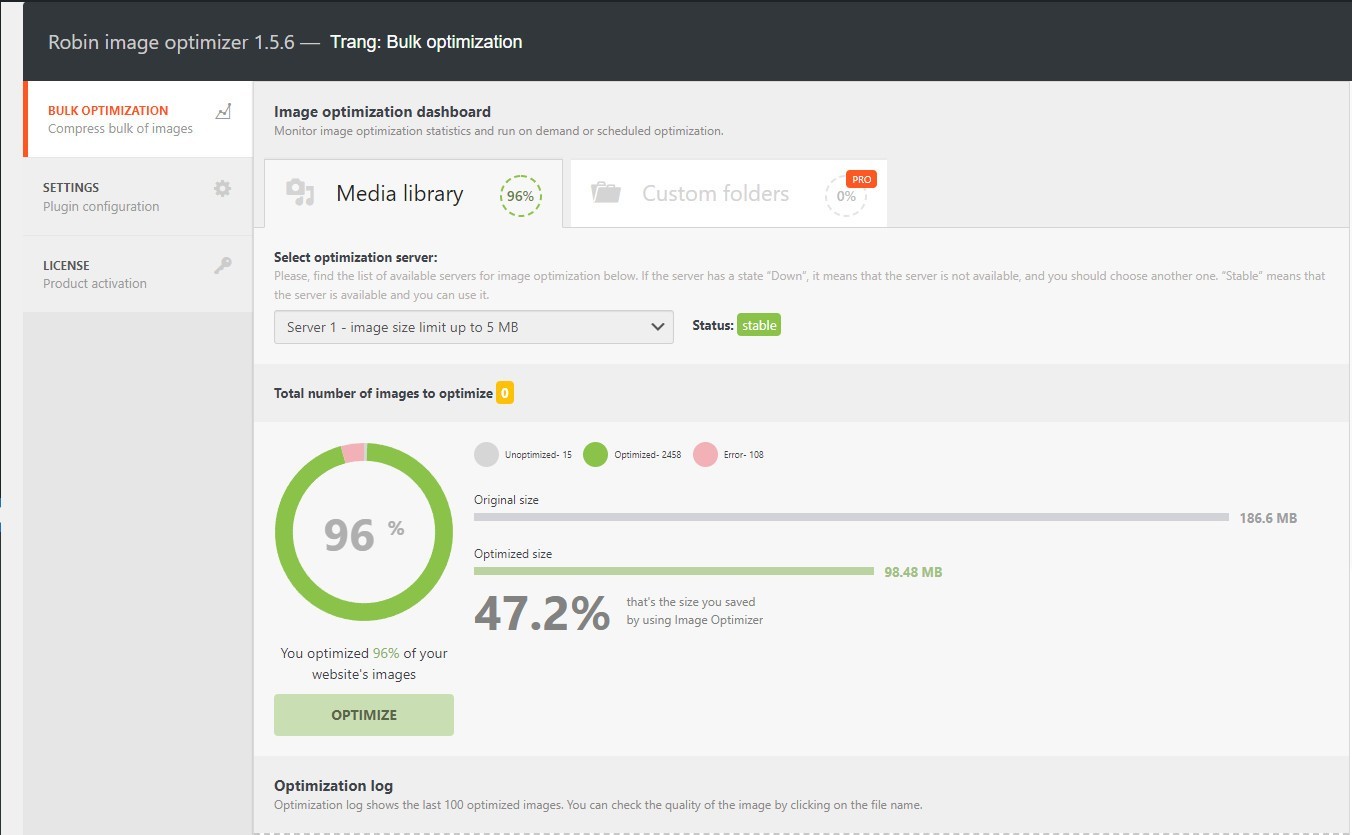
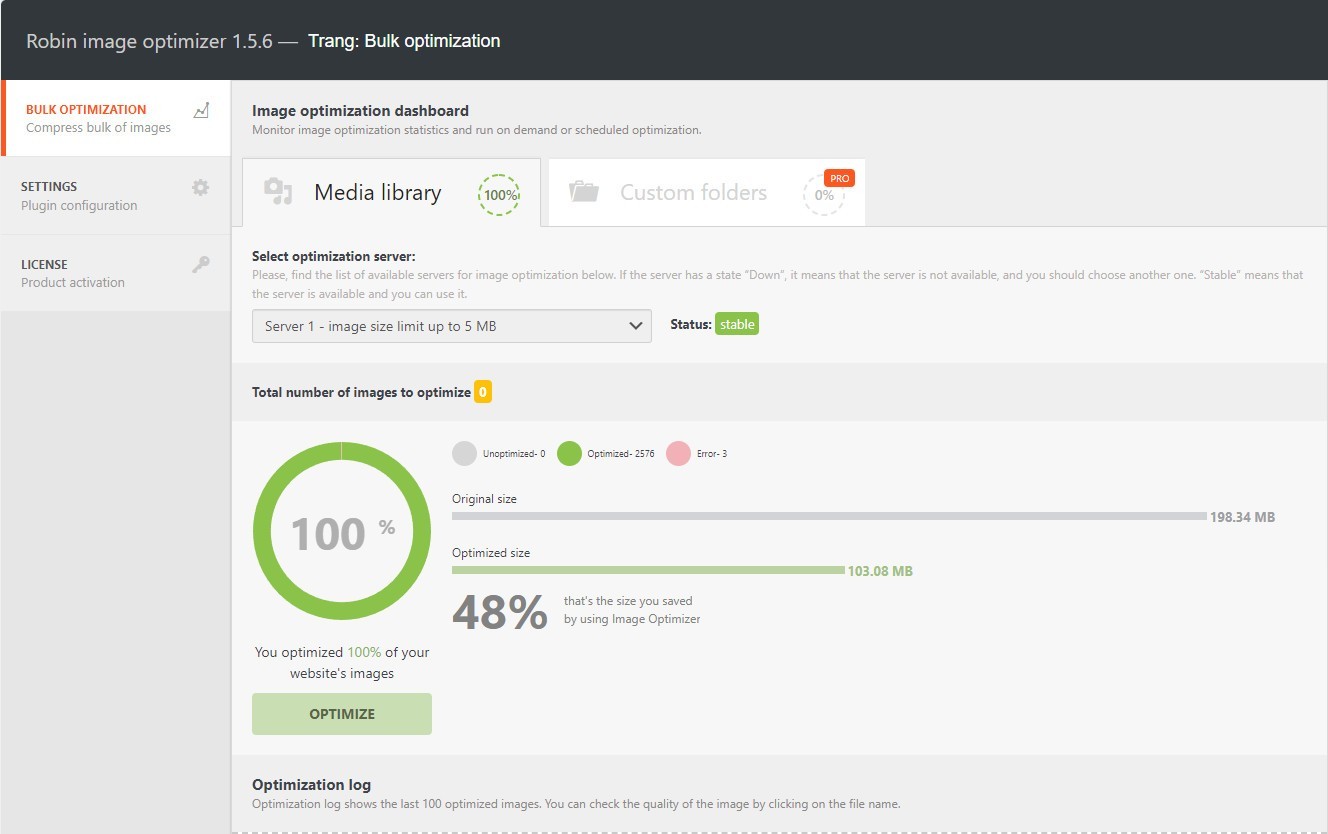
3. Chuyển sang tab Bulk optimization. Tại đây, các bạn sẽ thấy thông tin thống kê về số lượng ảnh chưa nén (Unoptimized), đã nén (Optimized) và bị lỗi không nén được (Error).

Click vào nút OPTIMIZE => click nút OK -> OPTIMIZE NOW để tiến hành tối ưu những hình ảnh đã upload trước đó nhưng chưa được nén. Các bạn phải duy trì cửa sổ trình duyệt web cho đến khi quá trình kết thúc. Nếu bị dừng giữa chừng, các bạn chỉ cần lặp lại các bước như trên.
4. Chờ cho đến khi số lượng ảnh chưa nén (Unoptimized) về 0 là bạn đã hoàn tất việc nén ảnh. Tổng dung lượng ảnh trước và sau khi nén, cũng như số % dung lượng đã giảm được sẽ hiển thị như hình bên dưới.

Thật tuyệt vời phải không nào? Chúc các bạn thành công!