WordPress
Ngăn WordPress tạo ảnh tự động cực đơn giản
Tại sao cần ngăn WordPress tạo ảnh ?
Do cơ chế WordPress mặc định luôn tự động cắt ảnh dưới nhiều kích thước như: 128×128, 364×364… nếu không tối ưu thì dữ hoặc full inode rất bị nhanh đầy.
Đây cũng chính là nhược điểm khi khách hàng sử dụng mã nguồn là WordPress.
Khắc phục: Thêm các đoạn code sau đây vào function.php của theme.
Thêm đoạn code trong function của Theme
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
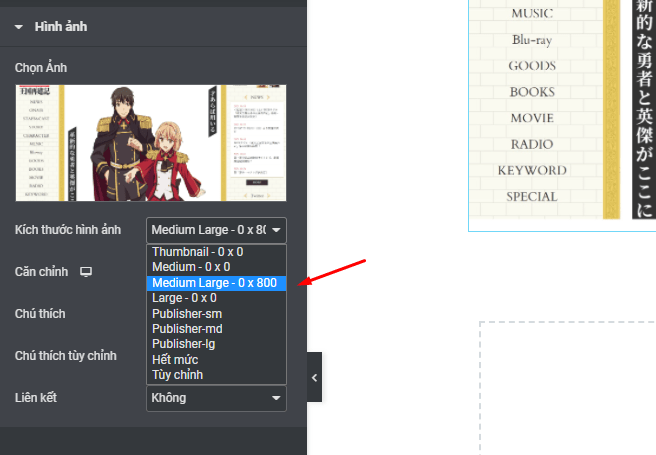
Tuy nhiên, nếu khách hàng muốn kích cỡ cố định hoặc muốn custom ảnh.
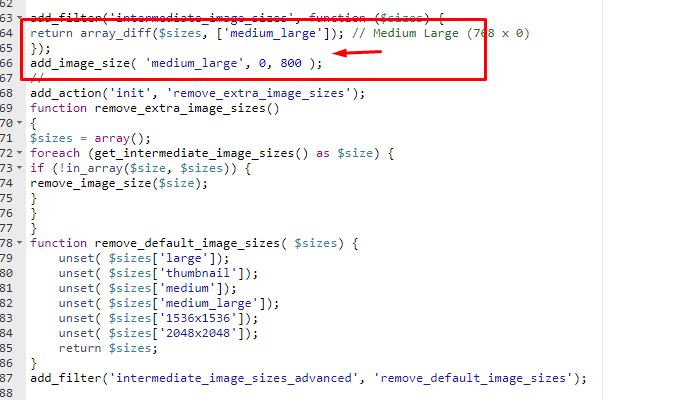
Ví dụ, muốn thay đổi thuộc tính medium_large, sửa là tên và đoạn (0, 800).
Trong đó, 0 là auto full ảnh là chiều rộng của ảnh, 800 là 800px – chiều dọc của ảnh.
add_filter('intermediate_image_sizes', function ($sizes) {
return array_diff($sizes, ['medium_large']); // Medium Large (768 x 0)
});
add_image_size( 'medium_large', 0, 800 );
//
add_action('init', 'remove_extra_image_sizes');
function remove_extra_image_sizes()
{
$sizes = array();
foreach (get_intermediate_image_sizes() as $size) {
if (!in_array($size, $sizes)) {
remove_image_size($size);
}
}
}
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
unset( $sizes['1536x1536']);
unset( $sizes['2048x2048']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
Kết quả:

Cuối cùng, quý khách có thể kiểm tra lại: