File Webp – Hướng dẫn upload
Ngày nay hình ảnh gần như là nội dung chiếm đến 50% dung lượng website.
Nên nếu muốn tăng tốc website, thì chắc chắn sẽ cần tối ưu hình ảnh.
Với công nghệ ngày càng phát triển hiện nay, định dạng Webp sẽ giúp bạn giảm 26% dung lượng so với PNG.
Và 25 – 34% so với định dạng JPEG, mà vẫn vẫn giữ được chất lượng hiển thị.

File WebP là gì?
WebP là một loại định dạng được tạo ra với mục đích thay thế cho JPEG, PNG và GIF. Đồng thời hỗ trợ tốt nén, hình ảnh trong suốt và các hiệu ứng.
Định dạng này tạo ra kích thước file nhỏ hơn nhưng lại có chất lượng tương đương JPEG.
WebP cũng hỗ trợ lossless và translucent và trở thành sự thay thế cho định dạng PNG.
Hướng dẫn upload lên WordPress
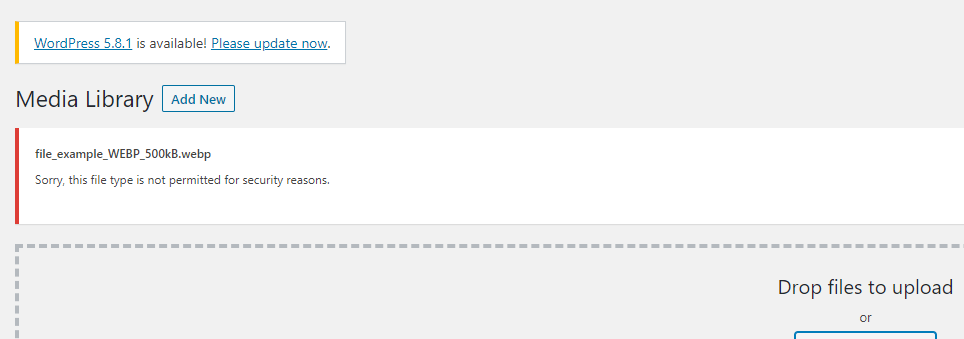
WordPress không cho phép bạn tải trực tiếp file webp, nếu vẫn cố tải lên sẽ nhận được cảnh báo như sau.

Đây không phải là lỗi mà do WordPress chỉ cho phép sử dụng các định dạng như jpeg, png, gif… Và ở hướng dẫn này mình sẽ giúp bạn thực hiện tải ảnh định dạng này lên như sau.
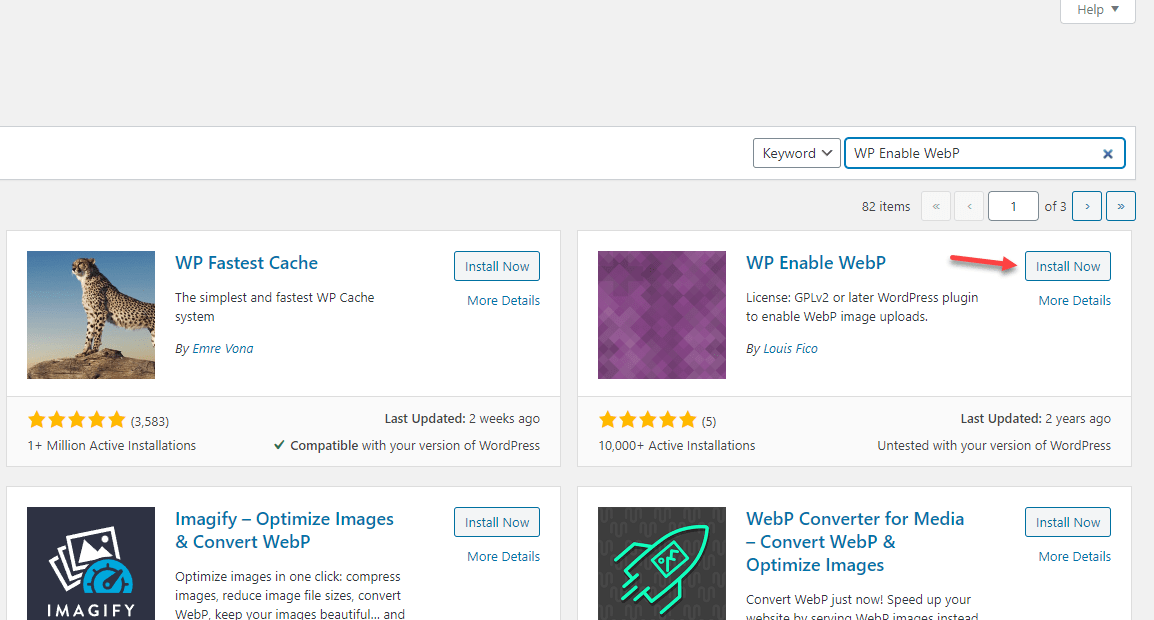
Mình sẽ sử dụng 1 Plugin bên thứ 3 để hỗ trợ là : WP Enable WebP
Plugin này rất dể sử dụng, bạn chỉ cần cài đặt vào và kích hoạt thôi, không cần cấu hình “rườm rà” gì nữa.

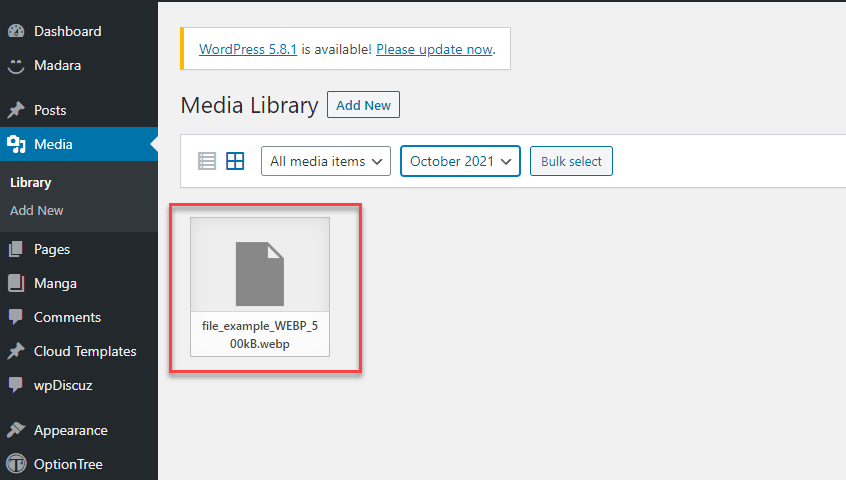
Như vậy là đã có thể upload được định dạng Webp.

Kết luận
File WebP vẫn đang phát triển và tiếp tục hỗ trợ trên nhiều trình duyêt hơn.
Nó không đơn giản chỉ là giảm kích thước hỉnh ảnh mà còn có thể là sự thay thế cho JPEG và PNG (và GIF!).
Có là khả năng nén tốt, đem đến kích cỡ nhỏ hơn nhưng vẫn giữ được chất lượng.
Không có nhiều định dạng có khả năng làm được như WebP.
Nhận ưu đãi ngay



